Friday, June 10, 2011
Thursday, June 9, 2011
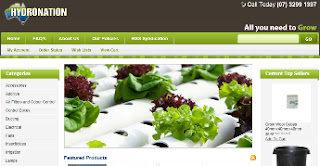
CONCEPT DEVELOPMENT WEBSITE
An impressive image on the first page.
Very gardening color scheme.
Many but very clear navigation.
Tuesday, June 7, 2011
Monday, June 6, 2011
COPYRIGHT DISCUSSION
1. The fact that Coca Cola’s domain registration has “lapsed”, and I could register cocacola.com.au means that I have a right to use it. FALSE
2. Copyright lasts for the life of the author plus 50 years. FALSE - 70 YEARS THESE DAY
3. Using part of a work may infringe copyright if the part is important. The quality of the part used is more important than its quantity. TRUE
4. If I use the small part of someone’s work, I don’t require copyright permission. FALSE
5. If I don’t copy someone’s work, but produce something similar, I don’t need copyright permission. FALSE
6. If I put links to other websites on my website, there are situations when I need a copyright permission. TRUE
7. If you engage a freelancing photographer to take a photograph for a private or domestic purpose, you own a copyright. TRUE
8. I can use a recording of a Mozart piano concerto on my website as the copyright in the music have expired. FALSE
9. I can reproduce a work without permission if I make changes to it. FALSE
10. I cannot copy parts of other sites to my own site. TRUE
11. ‘Royalty free’ means that the author gives permission for people to make copies of his/her work without payment. TRUE
12. As an owner of the website, I can refuse to license the use of my work, or impose conditions (including payment) when they do grant a license. TRUE
13. I can use web clip art without copyright clearance. TRUE
14. If my work is infringed in another country, and I want to take a legal action, I must take a legal action in that country. TRUE
15. I employed a freelance copywriter to create a website copy. I don’t need to get a copyright clearance if I want to change the copy in future. TRUE
Saturday, June 4, 2011
Monday, May 16, 2011
HTML5 v FLASH
After dissussion in class, the following points were made to the positive and negative side of:
HTML5
Fonts support
Search Enginne Optimism
Download speed
Apple users
Program friendly
No Flash player
Regular updates
FLASH
Current Skills set
Mobile support
No standard way
Flash must use Flash + HTML
More interactivity (animation instant feedback)
Game player
In conclusion we believe Flash will be around for few more years and still popular after.
HTML5
Fonts support
Search Enginne Optimism
Download speed
Apple users
Program friendly
No Flash player
Regular updates
FLASH
Current Skills set
Mobile support
No standard way
Flash must use Flash + HTML
More interactivity (animation instant feedback)
Game player
In conclusion we believe Flash will be around for few more years and still popular after.
ABOUT HTML5
HTML5 (Hyper Text Markup Language)
HTML5 is a language for structuring and presenting content for the World Wide Web, a core technology of the Internet. It is the latest revision of the HTML standard (originally created in 1990 and most recently standardized as HTML4 in 1997) and currently remains under development. Its core aims have been to improve the language with support for the latest multimedia while keeping it easily readable by humans and consistently understood by computers and devices (web browsers, parsers etc...)
In particular, HTML5 adds many new features. These include the
REFERENCE
Wikipedia, the free encyclopedia: Web search engine, viewed 10 March 2011
http://en.wikipedia.org/wiki/HTML5
HTML5 is a language for structuring and presenting content for the World Wide Web, a core technology of the Internet. It is the latest revision of the HTML standard (originally created in 1990 and most recently standardized as HTML4 in 1997) and currently remains under development. Its core aims have been to improve the language with support for the latest multimedia while keeping it easily readable by humans and consistently understood by computers and devices (web browsers, parsers etc...)
In particular, HTML5 adds many new features. These include the
<video>, <audio>, and <canvas> elements. These features are designed to make it easy to include and handle multimedia and graphical content on the web without having to resort to proprietary plugins and APIs (application programming interface)REFERENCE
Wikipedia, the free encyclopedia: Web search engine, viewed 10 March 2011
http://en.wikipedia.org/wiki/HTML5
Wednesday, May 11, 2011
Monday, May 2, 2011
DESIGN FUNDAMENTALS: DESIGN TEST 2:
5. Reflecting on what you’ve discovered in the previous 2 questions, what might you assume about crafting a visually comfortable experience? Why?
Alignments, same margins, same orders make easy to see, clear to read.
6. Why is asymmetry generally more advisable than symmetry in page layout?
Using asymmetry make the readers to pay more attention to your focus point.
7. Given what you understand about the previous question, what other mechanisms might help to compensate for the problems created by symmetry in an informational page layout?
To avoid centre symmetry in an informational page layout.
8. Describe specific communicative reasons you would employ sharp corners instead of rounded corners in your design.
Sharp corners state clearly boundry among other elements, show energy and strong points.
Monday, April 4, 2011
Tuesday, March 22, 2011
Monday, March 21, 2011
Sunday, February 27, 2011
Monday, February 21, 2011
Monday, February 14, 2011
Subscribe to:
Comments (Atom)